Cada individuo tiene percepciones subjetivas de colores, desde intensos rojos hasta suaves pasteles. Para los diseñadores web, la tarea es superar estas preferencias y elegir colores de manera estratégica. Aquí es donde entra la magia: existen principios y métodos que hacen que elegir colores sea un arte simplificado. En esta guía, te sumergirás en la teoría fundamental del color y en principios psicológicos esenciales para diseñadores web. Además, te revelaremos un proceso de 3 pasos que te permitirá seleccionar colores para tus proyectos de diseño web con maestría.
Por qué es importante elegir los colores correctos
¿Te has preguntado alguna vez si la elección de colores es realmente relevante para un sitio web? La respuesta es un contundente sí. Elegir los colores adecuados no solo impacta la legibilidad y el atractivo visual, sino que también influye en el reconocimiento de tu marca. Por otro lado, una selección inapropiada de colores puede resultar en una experiencia de usuario deficiente, algo que todos sabemos puede tener un impacto desastroso en un sitio web comercial.

-Legibilidad.
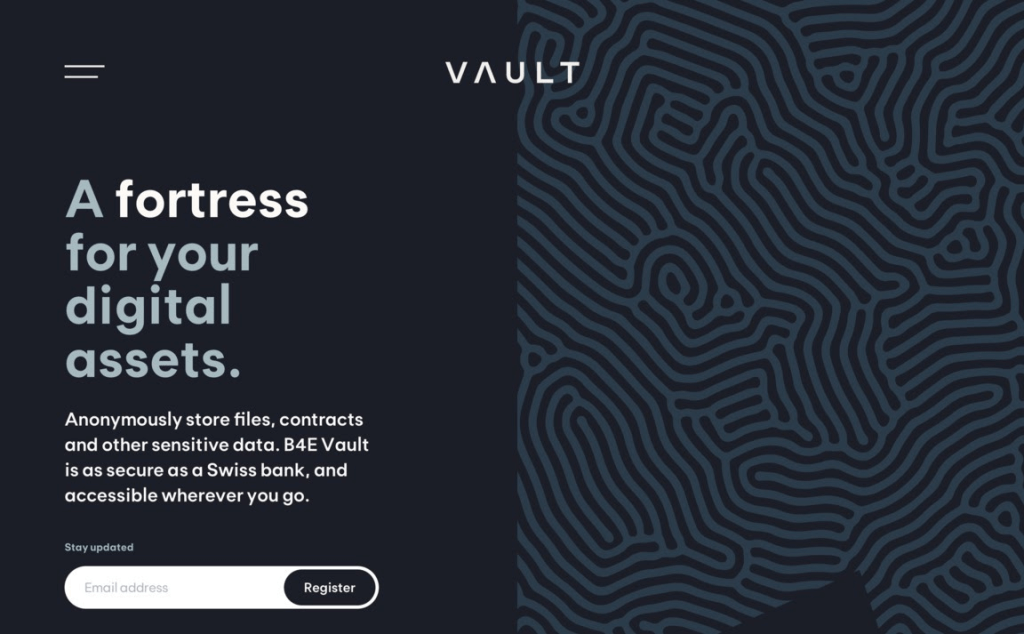
Un ejemplo clásico de un buen contraste es el texto negro sobre un fondo blanco. Observa atentamente y verás que muchos sitios web optan por texto gris oscuro sobre fondos claros para maximizar la legibilidad y reducir la fatiga visual.
Encontrar el equilibrio adecuado de contraste entre el texto y el fondo es clave para optimizar la legibilidad. Un contraste insuficiente puede dificultar la lectura, mientras que un contraste excesivo puede resultar incómodo para los ojos.
-Atractivo visual.
Elegir colores con un atractivo visual amplio implica comprender la teoría del color. Como exploraremos con más detalle, existen tres tipos de esquemas de color universalmente atractivos: monocromáticos, complementarios y análogos.

Saber reconocer y crear estos esquemas de color facilita y potencia la elección de colores para sitios web. La armonía visual se traduce en una experiencia más agradable y cautivadora para los visitantes.

-Reconocimiento de marca.
Muchas empresas poseen un color primario (o incluso dos) que desempeña un papel predominante en su sitio web, materiales de marketing y otros elementos de la marca.
Ejemplos clásicos incluyen el distintivo rojo de Coca-Cola, el icónico verde de Starbucks y la llamativa combinación de azul y amarillo de Ikea. La coherencia es esencial para establecer un reconocimiento de marca sólido a través del color.
Uso de esquemas de color
Esquemas de color son armonías de tonalidades. Hay tres tipos clave: monocromáticos, complementarios y análogos. Estos esquemas son como plantillas para elegir colores. Analicemos cada uno con más profundidad.
-Monocromo.
Los esquemas de color monocromáticos se basan en un solo tono (“mono” significa uno). Los tonos son colores primarios y secundarios, como rojo, amarillo y verde.
Para crear un esquema de color monocromático, elegiría un tono, por ejemplo, azul, y usaría matices, sombras y tonos para crear una paleta armoniosa. Los colores monocromáticos marcan la casilla de atractivo visual, pero ten cuidado de crear suficiente contraste para la legibilidad.

-Complementario.
Los esquemas de colores complementarios consisten en colores en extremos opuestos de la rueda de colores. Por ejemplo, rojo y verde o azul y naranja.

Los colores complementarios tienden a contrastar bien y, por lo tanto, son una opción popular para el diseño web. Sin embargo, el contraste puede ser sorprendente y, por lo tanto, debe usarse intencionalmente para garantizar que los colores no distraigan demasiado.
-Análogo.
Los esquemas de color análogos están hechos de colores que se encuentran uno al lado del otro en la rueda de colores.
Estos esquemas de color son inherentemente atractivos a la vista, pero al igual que con los esquemas de color monocromáticos, ten cuidado de crear suficiente contraste para que sea legible. Un consejo para usar un esquema de color análogo en un sitio web es combinarlo con un color neutro como el negro o el blanco para mejorar la legibilidad.

Usando la psicología del color para elegir colores
Mientras que la teoría del color se centra en la creación de esquemas de color armoniosos, la psicología del color se ocupa de los sentimientos y emociones que evocan los diferentes colores. Los sentimientos y las emociones pueden sonar insípidos en un contexto comercial, pero en realidad juegan un papel fundamental en la marca, el marketing y las ventas.
Los diferentes colores, tanto consciente como inconscientemente, despiertan ciertos sentimientos. Estos sentimientos están influenciados en gran medida por los contextos culturales, así como por las experiencias personales. Lee más aquí.
Algunos significados de colores parecen contradictorios. Por ejemplo, el rojo a menudo denota peligro, pero también puede transmitir amor y pasión. El negro puede evocar sentimientos de poder en algunos casos y depresión en otros. La clave aquí es el contexto.
¿Cómo crear una paleta de colores para un sitio web?
La estética es ciertamente importante en el mundo del diseño web; pero una paleta de colores bonita que se combina sin intención ni estrategia no le servirá a nadie. Aquí hay un proceso simple de 3 pasos para elegir colores para un sitio web como un profesional.
1. Destaca con tu color principal.
Inicia tu paleta desde el protagonista: tu color primario. Este matiz es el líder del espectáculo, ocupando alrededor del 60% de la web siguiendo la regla 60/30/10.

Para elegir este tono, pondera la psicología del color y el contexto. Explora los significados previamente mencionados para decidir qué emociones deseas evocar en los usuarios. ¿Será tranquilidad o emoción? ¿Libertad o seguridad? ¿Curiosidad o protección? Considera el contexto también; confiar solo en asociaciones comunes puede fallar si no encaja.
2. Explora tus colores secundarios.
Una vez tengas el color principal, selecciona uno o más colores secundarios: estos deberían abarcar alrededor del 30% de tu sitio. La elección de los colores secundarios depende del esquema: monocromático, complementario o análogo.
La psicología del color también influye. Tonos suaves y tenues expresan diferentes sensaciones a los colores brillantes y vivos. Un esquema monocromático en azul puede infundir calma; mientras que uno complementario en azul y naranja podría irradiar diversión y emoción.
3. Agrega un toque de acento.
No olvides el color de acento, vital para tu paleta. Ocupa solo alrededor del 10% del espacio web, pero es clave. Suele contrastar con tu color principal, destacándose en lugares cruciales como botones u otros elementos clave de la página. ¡Es el detalle que marca la diferencia!
Netcommerce da vida a tus ideas creativas
Elegir los colores adecuados para tu diseño web es mucho más que simplemente seleccionar tus tonos favoritos. Implica una estrategia cuidadosa para transmitir mensajes, captar la atención y crear una experiencia visual armoniosa.
En Netcommerce, entendemos la importancia de esta elección y estamos aquí para ayudarte en cada paso del proceso. Nuestro equipo de diseñadores expertos te guiará para crear una paleta de colores efectiva y atractiva que refleje tu identidad y resuene con tu audiencia. Confía en nosotros para dar vida a tus ideas con una explosión de colores significativos y cautivadores.




